Wie Unternehmen ihren Webauftritt auch für Smartphones & CO aufbereiten
Mobiles und Responsives Webdesign sind derzeit in aller Munde. Seit dem 21. April 2015 wurde mit „mobile-friendly“ ein weiteres Ranking-Signal bei Google geschaffen. Bereits schon im Vorfeld wurde von Google empfohlen, eine Internetseite auf responsive Webdesign umzugestalten, da ab diesem Tag alle Webseiten, die kein optimiertes Webdesign für Mobilgeräte aufweisen, im Ranking verlieren werden.
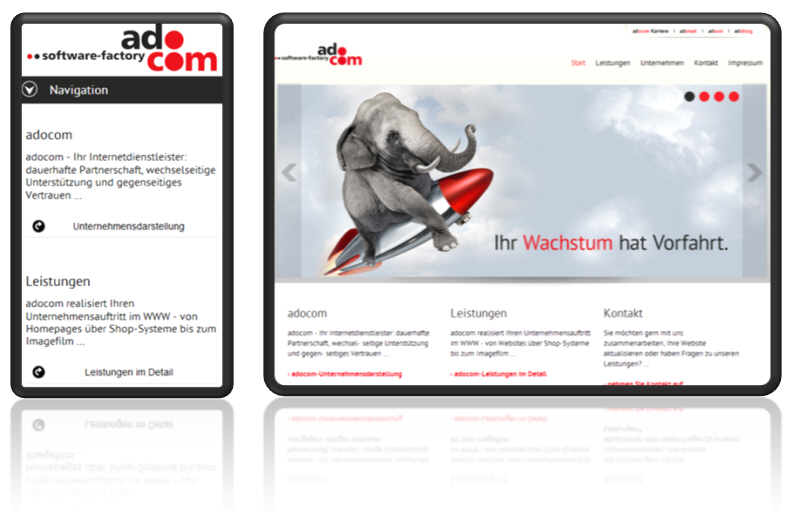
Doch viele Unternehmer können immer noch nichts mit diesem Begriff anfangen. Vereinfacht gesagt ist Responsive Webdesign nichts anderes als die Tatsache, dass sich eine Webseite nicht nur auf Büro-Bildschirmen und Laptops, sondern auch auf allen anderen Endgeräte wie Smartphones und Tablets entsprechend der jeweiligen Bildschirm-Größe optimal anpasst. Wenn eine Webseite nicht für diese Geräte angepasst wurde, kann es sein, dass diese dem User keine gute User-Experience bietet.
Insofern ist es also kein Wunder, dass Responsive Webdesign spätestens seit dem dem neuen Google-Update am 21. April 2015 ein sehr wichtigstes Thema in der Online-Welt ist.
Der Aufbau einer „responsiven“ Webseite erfolgt anhand der Anforderung des jeweiligen Gerätes, mit welchem eine Webseite betrachtet wird. Insbesondere betrifft dies die grafische Anordnung und Darstellung einzelner Elemente wie die Navigation, Buttons, Seitenverhältnis, Spalten oder Texte. Als technische Basis hierfür dienen neuere Webstandards wie CSS.
> Wie Resonsive Webdesign in der Praxis aussieht (Kurzvideo)…
Fakt ist, dass immer mehr mobile Endgeräte auf den Markt geworfen und mit Sicherheit auch von immer mehr Anwendern (potentielle Kunden und Auftraggeber) genutzt werden. Je nach Zielgruppe und Branche suchen schon heute zwischen 10 und 50% entsprechende Web-Angebote auf ihrem Smartphone.
Insbesondere bei lokalen Anbietern (wie z.B. Gaststätten, Ärzte, Steuerberater, Einzelhändler u.v.m.) macht es Sinn, wenn eine Webseite auf dem kleinen „Taschen-Computer“ nicht nur im Responsive Webdesign, sondern auch in einer entsprechend „abgespeckten“ mobilen Version (Mobile Webseite) schnell aufzurufen ist.
Letztendlich hängt responsives Webdesign auch von den unterschiedlichsten Faktoren, wie z.B. auch vom Umfang des konkreten Web-Angebotes ab. Da beim responsiven Webdesign sämtliche Inhalte, Grafiken, Bilder etc. immer mitgeladen werden, kann es im mobilen Bereich durch schlechtere Ladegeschwindigkeiten oder Volumenbegrenzungen auch schon mal zu Engpässen kommen. Daher ist es in jedem Fall sinnvoll, über eine responsive Webseite hinaus zusätzlich auch über eine separate mobile Website z.B. für Smartphones nachzudenken, welche dennoch alle wichtigen Informationen wie (telefonische) Erreichbarkeit, Anfahrtsplan und weiteres Features schnell abrufbar bereit hält.
Bei der Adocom werden ohnehin schon seit einiger Zeit alle neuen Seiten im Responsive Webdesign hergestellt. Darüber hinaus empfehlen wir all unseren langjährigen Partnern, welche noch nicht auf Responsive Webdesign umgestellt haben, dies mit uns gemeinsam schnellstmöglich nachzuholen. In allen Fällen raten wir zusätzlich auch zu einer mobilen (abgespeckten) Version, welche sich vor allem auch in Regionen mit schlechterer Verbindung sehr schnell und unkompliziert aufrufen lässt. Damit sind unsere Partner tatsächlich „up to date“ – also auf der Höhe der Zeit.
Unsere Betreuer werden hierzu nach und nach alle Partner-Unternehmen persönlich besuchen. Gerne können Sie uns deswegen (und auch darüber hinaus) auch selbst kontaktieren…
> Responsive Design vs. mobile Website? In diesem Kurz-Video wird es erklärt. Wie gesagt, wir empfehlen immer beides…